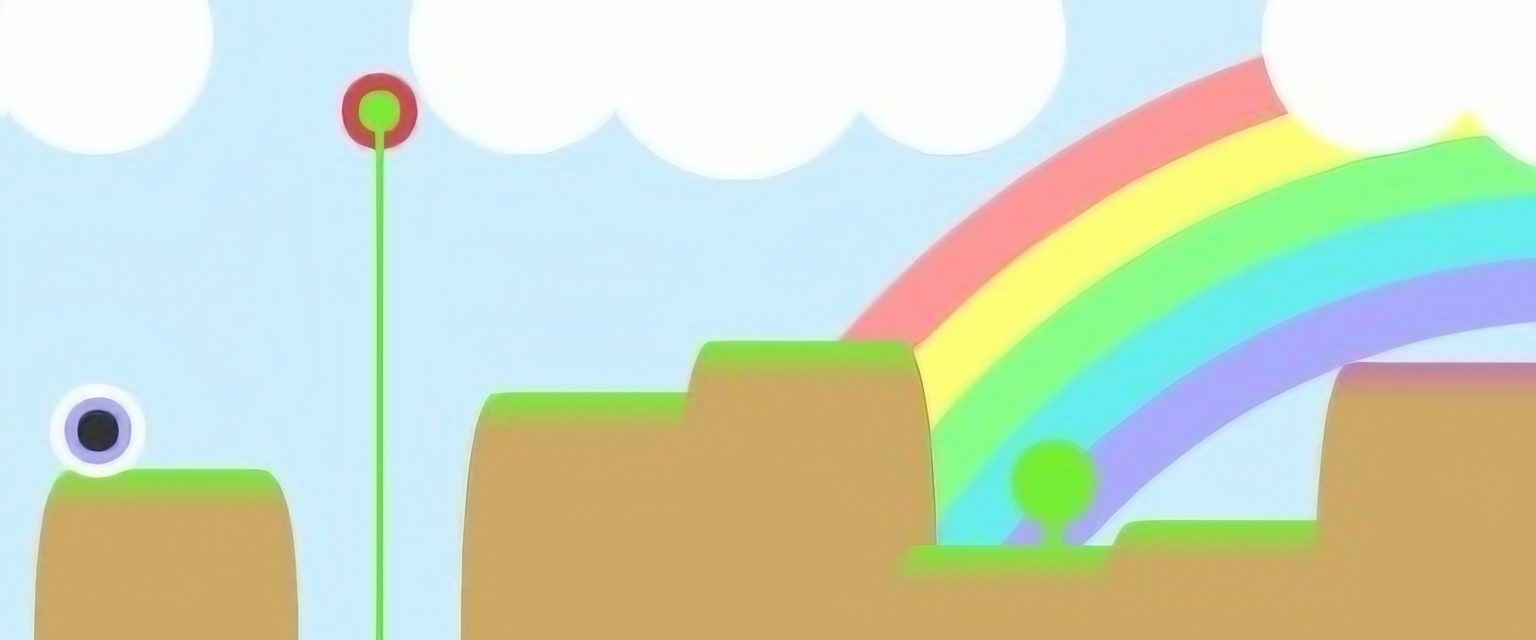
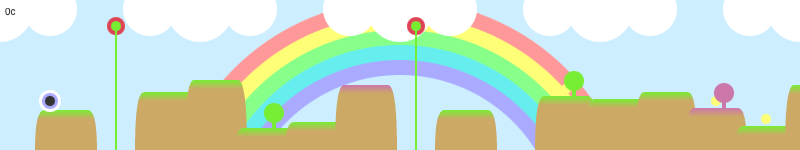
Grande physique, environnements colorés et niveaux randomisés
Bytet de la taille des octets: Le spectateur rebondissant de la plate-forme JavaScript de la taille d'une bouchée est étonnamment petit, ne prenant que 1 024 octets – environ mille fois moins de données qu'une seule capture d'écran promotionnelle pour un jeu vidéo phare. Malgré sa taille minuscule, il comprend tous les éléments essentiels d'un plateforme classique.
Les jeux continuent de devenir plus grands chaque année, mais un groupe de développeurs repousse la tendance. Nous avons déjà vu des versions étonnamment petites de Tetris, Snake et Doom, mais leurs minuscules tailles de fichiers viennent souvent avec des compromis comme des commandes maladroites, une animation limitée et un manque de couleur.
Le spectateur rebondissant, cependant, est différent. Malgré sa taille minuscule, il offre une aventure à défilement latéral à part entière avec des animations lisses, une physique réactive, un terrain généré de manière aléatoire, des objets de collection et des dangers à éviter.
Les joueurs contrôlent un globe oculaire perpétuellement rebondissant à l'aide des clés de flèche, naviguant dans un paysage trompeusement invitant rempli de dangers. L'objectif est de collecter autant de pièces que possible tout en évitant les dangers. Et lorsque vous perdez inévitablement, la conception de niveau randomisé garantit que chaque rediffusion est fraîche.
Le jeu a été écrit par Marijn Haverbeke, qui l'a créé à l'origine pour la compétition de codage JS1K en 2010. Il a récemment été redécouvert grâce en partie à son Limite de taille de fichier stricte.
Haverbeke a atteint ce niveau d'optimisation étonnant à travers une série de trucs de codage intelligents. Il s'agit notamment de l'abréviation de noms de variables longs et de la représentation des états de jeu à l'aide de formules mathématiques au lieu de stocker directement des données.
Par exemple, les emplacements de pièces ne sont pas prédéfinis mais suivent plutôt une règle simple: les pièces apparaissent sur n'importe quelle plate-forme dont la hauteur est divisible par six. La collecte d'une légère baisse légèrement la hauteur de la plate-forme, en supprimant efficacement la pièce.
Haverbeke a également conçu un système pour raccourcir automatiquement de longs noms de méthode de l'API HTML5 Canvas utilisé pour rendre des graphiques. Au lieu d'écrire canvas.quadraticcurveto (), il peut simplement utiliser qt (). Lorsque votre jeu entier s'inscrit dans un seul kilobyte, chaque personnage compte.
En fait, le code est si étroitement emballé que les outils de compression modernes comme le compilateur de fermeture de Google ont en fait augmenté la taille du fichier plutôt que de la réduire.
Comme Haverbeke le note avec humour dans son blog: « En termes de productivité, c'est une façon horrible de codage. Mais c'est certainement amusant. Sans mentionner que cela me donne une excuse pour utiliser tous les types de piratage bizarre auquel je peux penser. »
Le code de jeu complet se trouve sur le blog de Haverbeke.